| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 꼭읽어봐야할책
- git 업로드
- 서울로가자
- linux명령어
- 일일투자금액
- 비밀번호변경
- UPSERT
- 다산의마지막습관
- 지방사람이보는서울사람
- 헬레나크로닌
- 중용
- db
- Python
- 네인생우습지않다
- OpenCV
- Django
- 공작과개미
- 훌륭한모국어
- ChatGPT
- Face Detection
- Git
- 독후감
- 클라우드
- delete
- 옹졸함
- 성선택
- MySQL
- php
- todolist
- 나만의주식5법칙
- Today
- Total
Terry Very Good
[Django Todolist 프로젝트 1] 가상환경, Git 세팅부터 구현까지(CRUD) 본문

1. 개발환경 구현
(1). 가상환경 셋팅
- 1). cmd에 가상환경 셋팅할 폴더로 들어간다.(venv 폴더)
- 2). 가상환경 확인 명령어: conda env list
- 3). 불필요한 가상환경 삭제 명령어: conda remove --name <이름> --all
- 4). 가상환경 생성 명령어 입력: conda create --name todolist_env python=3.9
- 5). 가상환경 활성화 명령어: activate todolist_env // todolist_env 가상환경을 active한다.
가상환경 비활성 명령어: deactivate
- 6). 가상환경이니 Django를 다시 깔아줘야한다. 명령어: python -m pip install Django
- 7). Django 설치 확인 명령어: python -m django --version
(2). git 프로젝트 구성
- 1). gihub에서 'ToDoList-with-Django'의 repository 생성(readme file 생성 체크)
- 2). 생성된 repository의 초록색 버튼(code) 클릭 후 링크 복사
- 3). 로컬 내 프로젝트 경로(django_project)에 'git clone <복사링크>'
- 4). git에서 받아온 폴더로 들어가 'django-admin startproject <프로젝트명(ToDoList)>'
- 5). 'dir /a' 명령을 통해 숨김파일까지 확인
- 6). 파일 및 폴더를 올릴 때 무시할 파일들을 적어주는 '.gitignore' 파일 생성
- 7). 장고프로젝트 실행으로 생기는 업로드 불필요 파일을 '.gitignore'파일 안에 적는다.
*.pyc
__pychache__
2. Application 구성
(1). git 프로젝트 구성
- 1). django startproject로 만들어진 폴더로 들어가서 'python manage.py startapp my_to_do_app' 실행
- 2). my_to_do_app이라는 폴더가 또 생성되었는데, 그 안에 있는 setting.py 설정 변경
- INSTALLED_APPS[] 배열 내부의 끝에 'my_to_do_app' 추가
- 앞으로 우리가 app 만들 때마다 꼭 추ㅏ해주어야 한다.
- 3). 프로젝트 실행: python manage.py runserver
- 4). http://127.0.0.1:8000 으로 접속
- 5). urls.py에 2줄 추가
(import부분에) from django.urls import path, include
(urlpatterns 배열 첫번째에) path('',include('my_to_do_app.urls')),
- 6). my_to_do_app 폴더로 들어가서 urls.py 생성(안의 내용은 아래와 같다)
from django.urls import path
from . import views
urlpatterns = [
path('',views.index),
]
- 7). 같은 경로의 views.py 파일 열고 아래와 같이 작성
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("my_to_do_app first page")
- 8). http://127.0.0.1:8000/ 를 들어가보면, "my_to_do_app first page"라 적혀있는 것을 확인할 수 있다.
- 9). Todolist폴더 내에 templates폴더를 만든다. templates 안에는 my_to_do_app 폴더를 또 만든다. my_to_do_app 폴더 안에는 html 파일이 존재해야 한다.
그 이유는, 장고가 HTML파일을 템플릿을 읽을 때 templates 내부에 프로젝트명과
동일한 이름(my_to_do_app)의 폴더를 읽고 그 안의 HTML파일을 읽도록 구성되었기 때문이다.
- 10). templates>my_to_do_app 안에 index.html을 생성하고 아래 내용을 추가한다.
|
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- Boot strap -->
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.content{
height: 75%;
}
.messageDiv{
margin-top: 20px;
margin-bottom: 50px;
}
.toDoDiv{
}
.custom-btn{
font-size: 10px;
}
.panel-footer{
height:10%;
color:gray;
}
</style>
<title>To-Do</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="page-header">
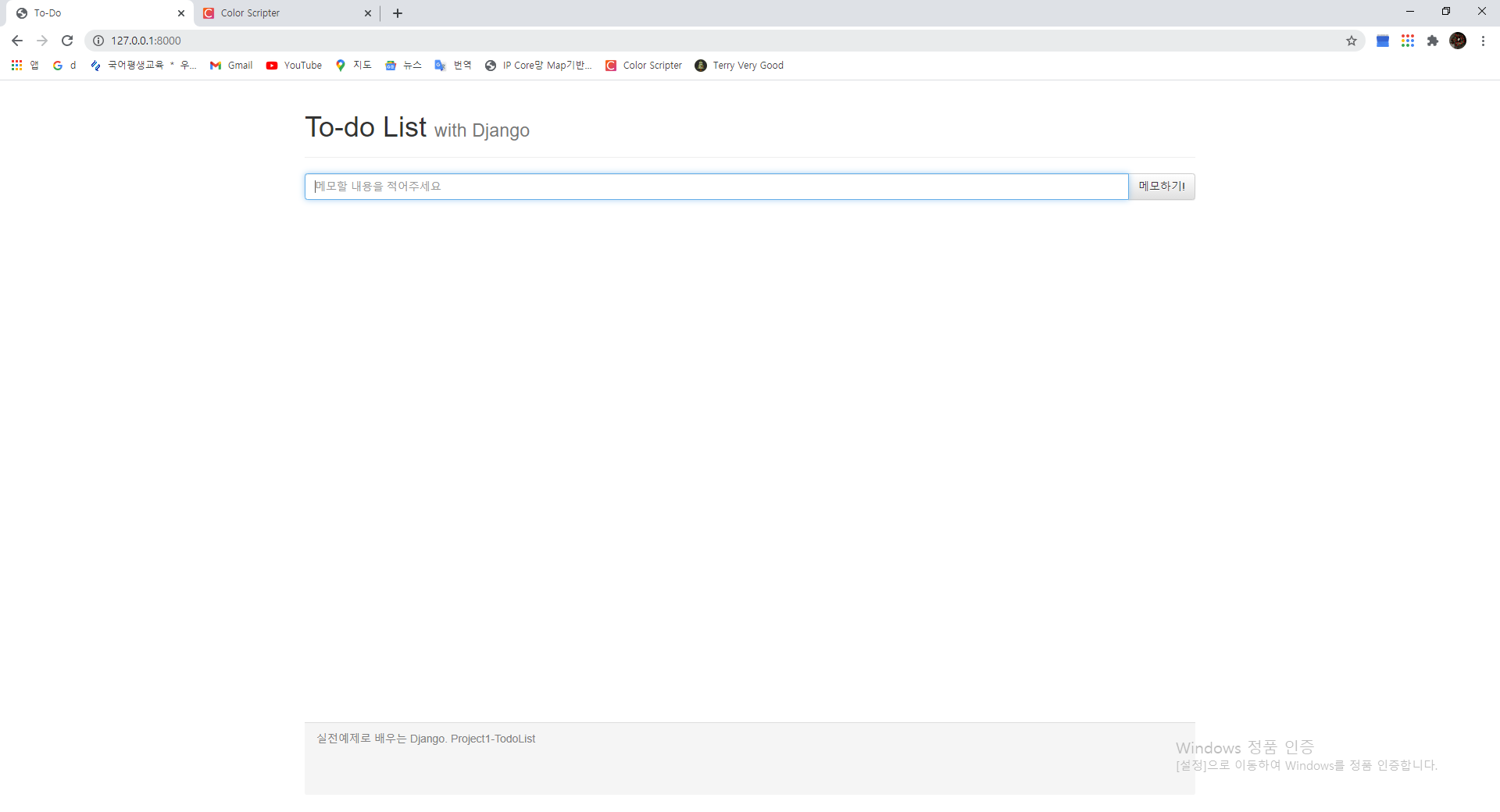
<h1>To-do List <small>with Django</small></h1>
</div>
</div>
<div class="content">
<div class="messageDiv">
<form action="" method="POST">{% csrf_token %}
<div class="input-group">
<input id="todoContent" name="todoContent" type="text" class="form-control" placeholder="메모할 내용을 적어주세요">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">메모하기!</button>
</span>
</div>
</form>
</div>
<div class="toDoDiv">
<ul class="list-group">
<form action="" method="GET">
<div class="input-group" name='todo1'>
<li class="list-group-item">메모한 내용은 여기에 기록될 거에요</li>
<input type="hidden" id="todoNum" name="todoNum" value="1"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
</ul>
</div>
</div>
<div class="panel-footer">
실전예제로 배우는 Django. Project1-TodoList
</div>
</div>
</body>
</html>
|
cs |
- 11). Views.py로 들어가 index함수의 return 부분을 아래와 같이 수정한다.
return render(request,'my_to_do_app/index.html')
- 12). DB관리를 해주는 models.py에 들어가 아래처럼 작성해준다.
|
from django.db import models
# Create your models here.
class Todo(models.Model):
content = models.CharField(max_length = 255)
|
cs |
- 13). python manage.py makemigrations // 이렇게하면 0001_initial.py가 생성되었다고 하고,
models.py에 쓰여진 것과 비슷하지만 다른 코드가 생성되었음을 볼 수 있다.
python manage.py migrate // 이렇게 작성하면 실제 DB Table이 만들어진다.
python manage.py dbshell // sqlite이라는 dbshell에 접속된다.
sqlite > .tables // 생성 테이블 확인
sqlite > PRAGMA table_info(my_to_do_app_todo); // 테이블 정보 출력
// Table명은 프로젝트명_모델명 으로 구성되는 것을 알 수 있다
// 순서 | 이름 | 형태 | notnull여부 | pk여부
sqlite > SELECT * FROM my_to_do_app_todo;
sqlite >
- 14). Todolist 만들기 소스 수정(DB Create / Read)
- index.html 내부
|
<div class="content">
<div class="messageDiv">
<form action="./createTodo/" method="POST">{% csrf_token %}
<div class="input-group">
<input id="todoContent" name="todoContent" type="text" class="form-control" placeholder="메모할 내용을 적어주세요">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">메모하기!</button>
</span>
</div>
</form>
</div>
<div class="toDoDiv">
<ul class="list-group">
{% for todo in todos %}
<form action="" method="GET">
<div class="input-group" name='todo1'>
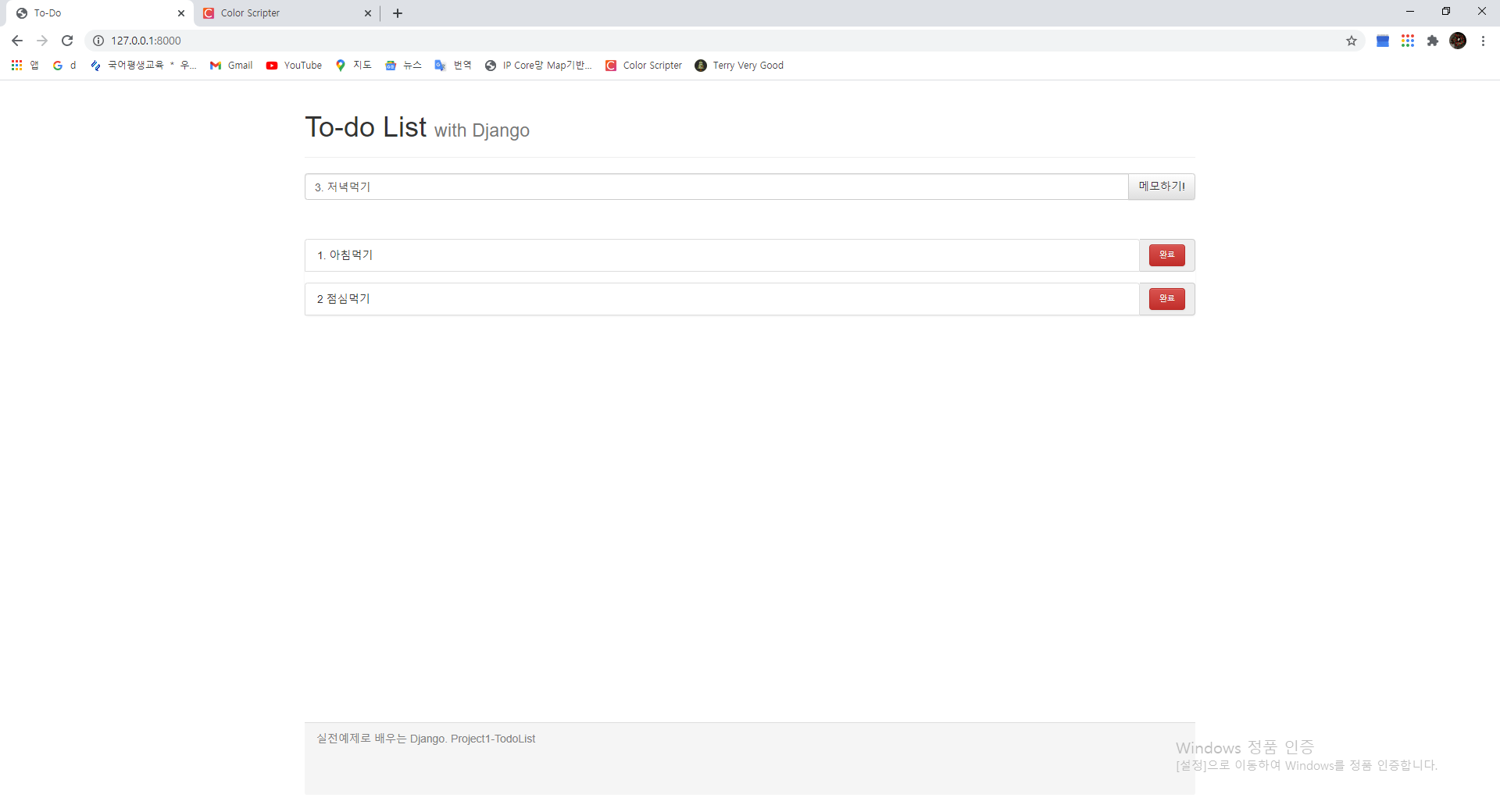
<li class="list-group-item">{{todo.content}}</li>
<input type="hidden" id="todoNum" name="todoNum" value="{{todo.id}}"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
{% endfor %}
</ul>
</div>
</div>
|
cs |
- my_to_do_app/urls.py 내부
|
from django.urls import path
from . import views
urlpatterns = [
path('',views.index),
path('createTodo/', views.createTodo)
]
|
cs |
- my_to_do_app/views.py 내부
|
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.urls import reverse
from .models import *
# Create your views here.
def index(request):
todos = Todo.objects.all() # Todo 테이블의 모든 데이터를 가져와서
content = {'todos': todos} # 딕셔너리형태로 content에 넣는다
return render(request, 'my_to_do_app/index.html', content)
def createTodo(request):
user_input_str = request.POST['todoContent'] # name값이 todoContent였지!
new_todo = Todo(content = user_input_str) # DB의 Todo테이블에 쓰고,
new_todo.save() # 저장!
return HttpResponseRedirect(reverse('index')) # 처리 후 index.html로 돌아가기
#return HttpResponse("create Todo를 할 거야!=>"+user_input_str) |
cs |
- 15). Todolist 만들기 소스 수정(DB Update / Delete)
- index.html 내부
|
<div class="toDoDiv">
<ul class="list-group">
{% for todo in todos %}
<form action="./deleteTodo/" method="GET">
<div class="input-group" name='todo1'>
<li class="list-group-item">{{todo.content}}</li>
<input type="hidden" id="todoNum" name="todoNum" value="{{todo.id}}"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
{% endfor %}
</ul>
</div>
|
cs |
- my_to_do_app/urls.py 내부
|
from django.urls import path
from . import views
urlpatterns = [
path('',views.index, name='index'),
path('createTodo/', views.createTodo, name='createTodo'),
path('deleteTodo/', views.deleteTodo, name='deleteTodo')
]
|
cs |
- my_to_do_app/views.py 내부
|
def deleteTodo(request):
done_todo_id = request.GET['todoNum']
print("완료한todo의 id", done_todo_id)
todo = Todo.objects.get(id=done_todo_id)
todo.delete()
return HttpResponseRedirect(reverse('index'))
|
cs |
그렇다면 Todolist 정복 완성!!