| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 공작과개미
- php
- Django
- 독후감
- 일일투자금액
- Python
- Face Detection
- 클라우드
- 다산의마지막습관
- todolist
- OpenCV
- Git
- 꼭읽어봐야할책
- 네인생우습지않다
- 비밀번호변경
- delete
- 나만의주식5법칙
- ChatGPT
- MySQL
- 중용
- 옹졸함
- 지방사람이보는서울사람
- git 업로드
- 성선택
- db
- 서울로가자
- 헬레나크로닌
- 훌륭한모국어
- UPSERT
- linux명령어
- Today
- Total
Terry Very Good
<django RestaurantShare PJT> 맛집 상세정보 수정하기( 식당정보 DB UPDATE, 동적할당했던 URL로 돌아가기) 본문
<django RestaurantShare PJT> 맛집 상세정보 수정하기( 식당정보 DB UPDATE, 동적할당했던 URL로 돌아가기)
테리베리 2020. 12. 27. 16:251. 요약설명


<<쪽의 그림은 맛집 상세정보를 출력하는 페이지(restaurantDetail.html)이다.
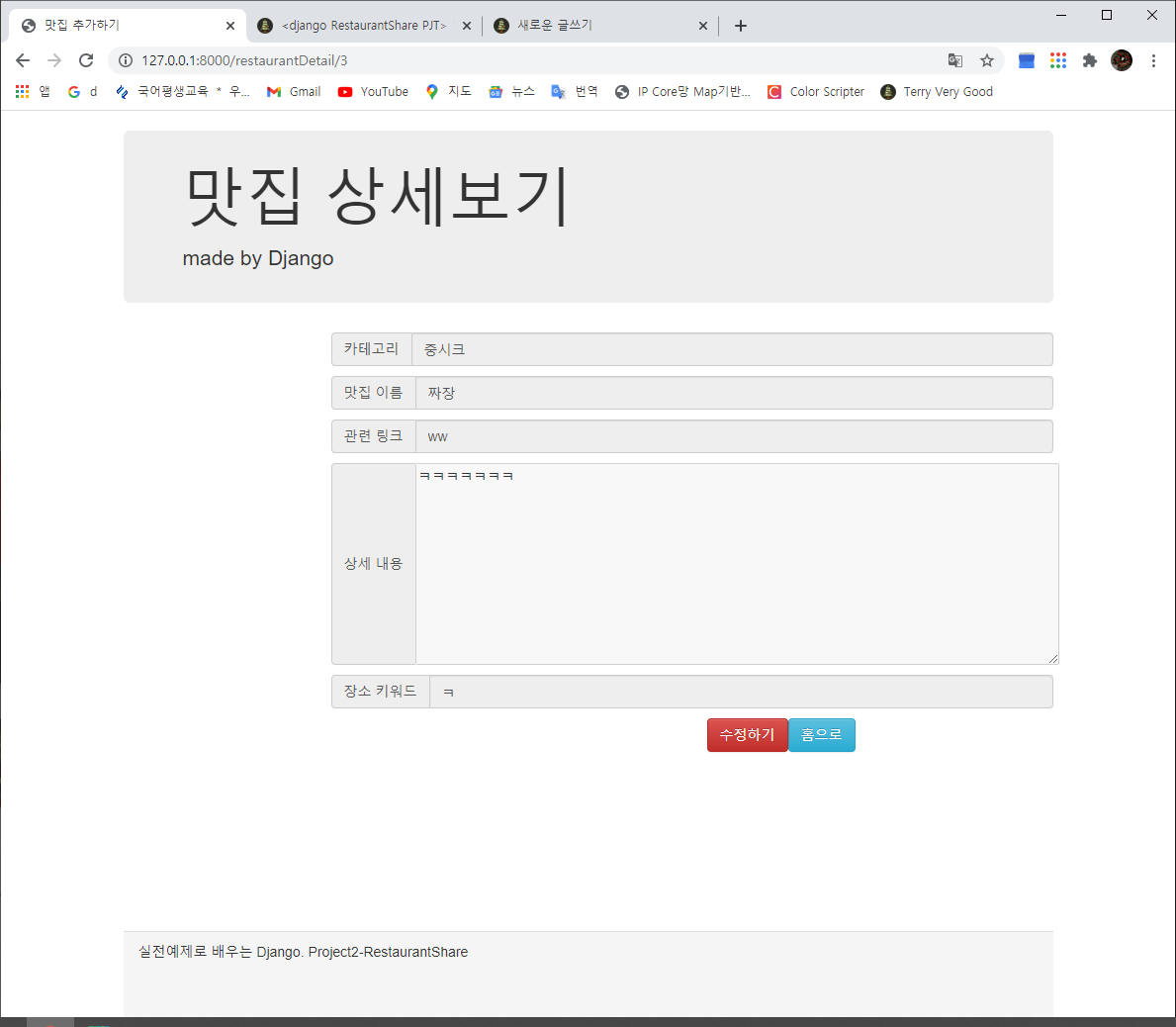
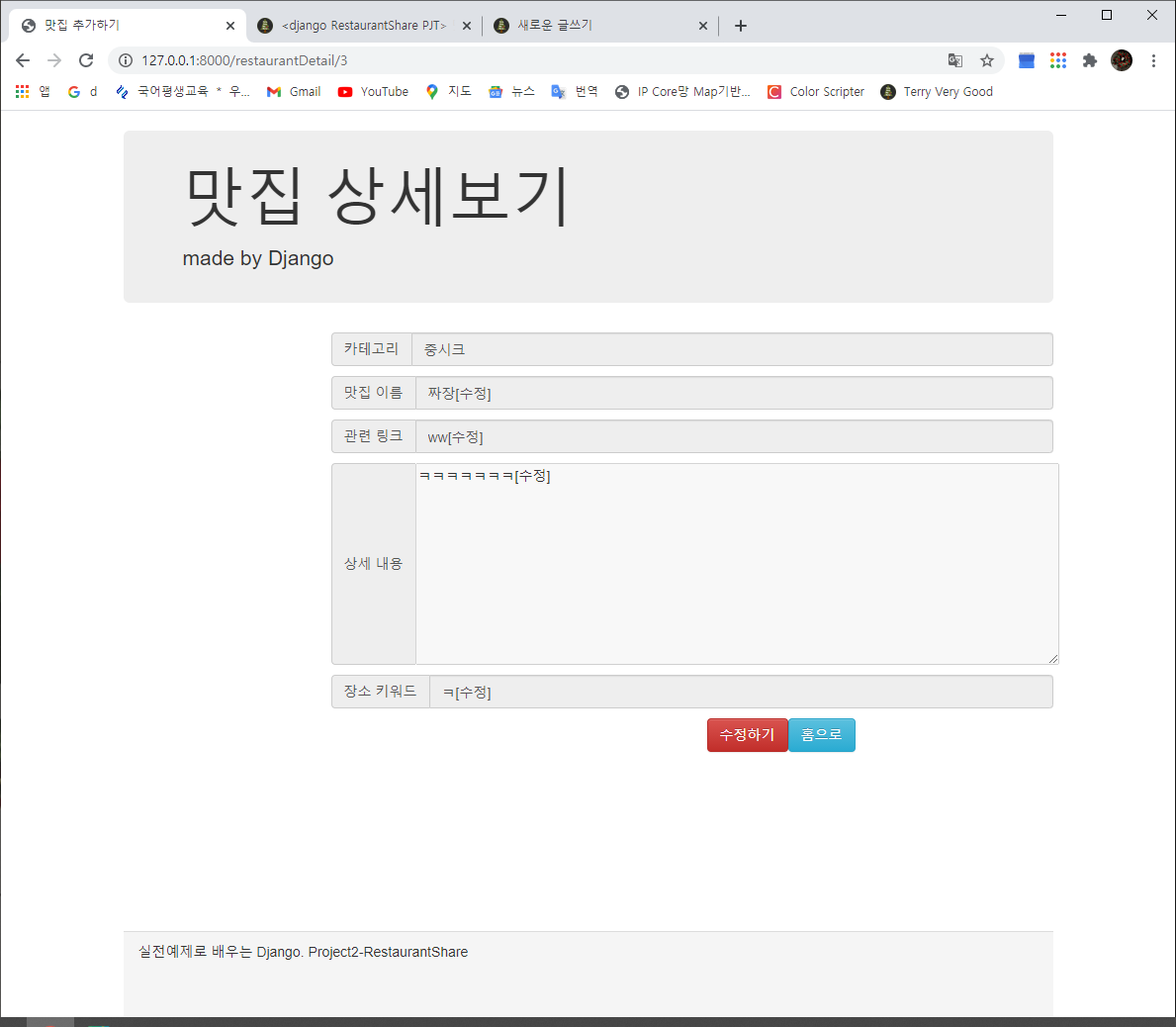
>>쪽의 그림은 맛집 상세정보를 수정할 수 있는 기능이 추가된 페이지이다.
[수정하기] 버튼을 클릭하면 아래 << 그림과 같이 restaurantUpdate.html 파일로 넘어가지고,
[수정완료] 버튼을 클릭하면, 아래 >> 그림과 같이 다시 url동적할당(식당ID)으로 돌아간다.(이 때 kwargs를 사용)


위와 같은 '맛집 상세정보 수정기능'을 추가해보자.
2. DB 정보
우선 DB는 아래 models.py를 참고해보면,
from django.db import models
# Create your models here.
class Category(models.Model):
category_name = models.CharField(max_length = 100)
class Restaurant(models.Model):
category = models.ForeignKey(Category, on_delete=models.SET_DEFAULT, default=3)
restaurant_name = models.CharField(max_length = 100)
restaurant_link = models.CharField(max_length = 500)
restaurant_content = models.TextField()
restaurant_keyword = models.CharField(max_length = 50)1. Category 테이블 : category_name
2. Restaurant 테이블: category(Category 테이블 참조),
restaurant_name,
restaurant_link,
restaurant_content,
restaurant_keyword
로 되어있다.
3. 수행
(1). restaurantDetail.html
<a href ="/" class="resAddBtn btn btn-info" role="button">홈으로</a>
<a href ="./updatePage/{{restaurant.id}}" class="resAddBtn btn btn-danger" role="button"> 수정하기</a>- [수정하기] 버튼 생성
(2). restaurantUpdate.html
<form action="./update" method="POST" onsubmit="return checkFrom();">{% csrf_token %}
<div class="inputDiv">
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">카테고리</span>
<select id="resCategory" name="resCategory" class="resCategory" size="1" required autofocus>
{% for category in categories %}
{% if category == restaurant.category %}
<option value="{{category.id}}" selected>{{category.category_name}}</option>
{% else %}
<option value="{{category.id}}">{{category.category_name}}</option>
{% endif %}
{% endfor %}
</select>
</div>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">맛집 이름</span>
<input id="resTitle" name="resTitle" type="text" class="form-control" placeholder="맛집 이름을 입력해주세요." aria-describedby="sizing-addon2" value="{{restaurant.restaurant_name}}">
</div>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">관련 링크</span>
<input id="resLink" name="resLink" type="text" class="form-control" placeholder="관련 링크를 입력해주세요." aria-describedby="sizing-addon2" value="{{restaurant.restaurant_link}}">
</div>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">상세 내용</span>
<textarea id="resContent" name="resContent" cols="90" rows="10" placeholder="상세 내용을 입력해주세요.">{{restaurant.restaurant_content}}</textarea>
</div>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">장소 키워드</span>
<input id="resLoc" name="resLoc" type="text" class="form-control" placeholder="장소 키워드를 입력해주세요." aria-describedby="sizing-addon2" value="{{restaurant.restaurant_keyword}}">
</div>
<input type="hidden" id="resId" name="resId" value="{{restaurant.id}}" />
<input type="submit" class="resAddBtn btn btn-info" role="button" value="맛집 수정!"/>
</div>
</form> - if부분 수정을 통해 카테고리 DB에 맞추기
- 맛집세부정보(DB) value 및 Text 추가
- 맛집수정 버튼 추가
(3). urls.py
from django.urls import path, include
from . import views
urlpatterns = [
path('',views.index, name='index'),
path('restaurantDetail/<str:res_id>', views.restaurantDetail, name='resDetailPage'),
path('restaurantDetail/updatePage/update', views.Update_restaurant, name='resUpdate'),
path('restaurantDetail/updatePage/<str:res_id>', views.restaurantUpdate, name='resUpdatePage'),
path('restaurantCreate/', views.restaurantCreate, name='resCreatePage'),
path('restaurantCreate/create', views.Create_restaurant, name='resCreate'),
path('categoryCreate/', views.categoryCreate, name='cateCreatePage'),
path('categoryCreate/create', views.Create_category, name='cateCreate'),
path('categoryCreate/delete', views.Delete_category, name='cateDelete'),
] - updatePage/<str:res_id> 경로 추가
- updatePage/update 경로 추가(이게 updatePage/<str:res_id>보다 위에 있어야한다. 동적할당부분은 이렇다는걸 기억해두자)
(4). views.py
def restaurantUpdate(request, res_id):
categories = Category.objects.all()
restaurant = Restaurant.objects.get(id = res_id)
content = {'categories':categories, 'restaurant': restaurant}
return render(request, 'shareRes/restaurantUpdate.html', content)
def Update_restaurant(request):
resId = request.POST['resId']
change_category_id = request.POST['resCategory']
change_category = Category.objects.get(id = change_category_id)
change_name = request.POST['resTitle']
change_link = request.POST['resLink']
change_content = request.POST['resContent']
change_keyword = request.POST['resLoc']
before_restaurant = Restaurant.objects.get(id = resId)
before_restaurant.category = change_category
before_restaurant.restaurant_name = change_name
before_restaurant.restaurant_link = change_link
before_restaurant.restaurant_content = change_content
before_restaurant.restaurant_keyword = change_keyword
before_restaurant.save()
return HttpResponseRedirect(reverse('resDetailPage', kwargs={'res_id':resId})) - restaurantUpdate 추가(restaurantUpdate.html에 맛집 정보 넘겨주는 veiws)
- Update_restaurant 추가(restaurantUpdate.html에서 수정버튼 누를 때 DB변경하는 부분)
-> return의 kwargs는 restaurantDetail/<str:res_id>라는 동적처리값(레스토랑아이디)으로 돌아가게 해줌
끝~!
'프로그래밍 > (WEB) DJANGO' 카테고리의 다른 글
| <django RestaurantShare PJT> 맛집 상세정보 삭제하기(식당정보 DB DELETE) (0) | 2020.12.27 |
|---|---|
| <django RestaurantShare PJT> 맛집 상세정보 출력 (DB값에 따른 url 동적처리 방법) (0) | 2020.12.21 |
| [django RestaurantShare Project 1] URL & Templates Setting (0) | 2020.12.18 |
| [Django Todolist 프로젝트 2] 완료한 항목 보이지 않게 하는 법(DB 삭제 없이) (0) | 2020.12.17 |
| [Django Todolist 프로젝트 1] 가상환경, Git 세팅부터 구현까지(CRUD) (0) | 2020.12.16 |




