250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Django
- 꼭읽어봐야할책
- php
- delete
- 중용
- ChatGPT
- git 업로드
- db
- 독후감
- 나만의주식5법칙
- Python
- 공작과개미
- UPSERT
- 일일투자금액
- 헬레나크로닌
- MySQL
- 네인생우습지않다
- todolist
- 옹졸함
- 비밀번호변경
- 다산의마지막습관
- OpenCV
- 서울로가자
- 클라우드
- Git
- 훌륭한모국어
- linux명령어
- 성선택
- 지방사람이보는서울사람
- Face Detection
Archives
- Today
- Total
Terry Very Good
[카카오API] 카카오맵 display none->block 처리 시 지도 문제 해결법 (지도를 숨겼다가 다시 표시할때 문제점) 본문
프로그래밍/(WEB) PHP & JAVASCRIPT
[카카오API] 카카오맵 display none->block 처리 시 지도 문제 해결법 (지도를 숨겼다가 다시 표시할때 문제점)
테리베리 2021. 2. 8. 15:29728x90
반응형
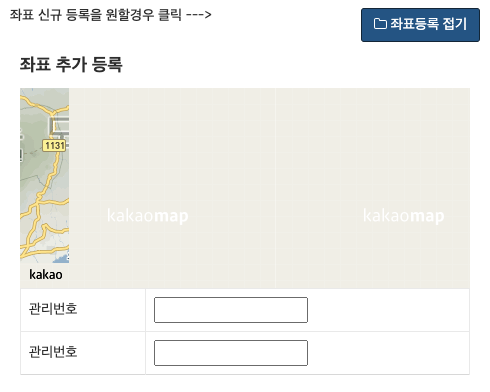
아래 그림처럼, [좌표등록] 버튼을 누르면 카카오맵으로 좌표 선택을 하기를 바랐다. 그치만 보이는 것처럼 지도가 잘린다.


위에 [좌표등록]을 누르면 display:none 이 block처리가 되어 보여지는 형태인데, 작성했던 제이쿼리는 아래와 같다.
$("#btn_regist").click(function () {
if($("#div_regist").css("display") == "none")
{
$("#div_regist").show();
$("#btn_regist").html("<i class='fa fa-folder-o'></i> 좌표등록 접기");
} // if($("#div_normal").css("display") == "none")
else
{
$("#div_regist").hide();
$("#btn_regist").html("<i class='fa fa-folder-open'></i> 좌표등록");
} // else
});
문제 해결을 위해서는 아래 코드를 써야한다.
// display: block 이 된 직 후,
window.setTimeout(function() {
map.relayout();
}, 0);
따라서 내 map의 id는 map이 아니라 map_regist라서 그것만 교체하고 아래에 접목을 해보니
$("#btn_regist").click(function () {
if($("#div_regist").css("display") == "none")
{
$("#div_regist").show();
$("#btn_regist").html("<i class='fa fa-folder-o'></i> 좌표등록 접기");
// display: block 이 된 직 후,
window.setTimeout(function() {
map_regist.relayout();
}, 0);
} // if($("#div_normal").css("display") == "none")
else
{
$("#div_regist").hide();
$("#btn_regist").html("<i class='fa fa-folder-open'></i> 좌표등록");
// display: block 이 된 직 후,
window.setTimeout(function() {
map_regist.relayout();
}, 0);
} // else
아래 화면처럼 문제 해결!!!

728x90
반응형
'프로그래밍 > (WEB) PHP & JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 부모창 자식창 새로고침 및 닫기(opener.document.location , reload , href) (0) | 2021.02.24 |
|---|---|
| [php] php에서 리눅스 명령어 적용하는 방법(shell_exec, unlink) (0) | 2021.02.16 |
| [php] 날짜 변환 [엑셀형 날짜데이터(43874)] => [m/d/y형] => [sec형(1581865200)] => [y-m-d형] (0) | 2021.01.28 |
| [Javascript] 다중 셀렉트 박스(chained select box) / 셀렉트 박스 2개 연동 / 시도 시군구 다중 셀렉트박스 (0) | 2021.01.27 |
| [PHP] php 변수를 javascript에서 사용하는 방법 (0) | 2021.01.24 |

