[Chrome Extensions] 생애 최초 크롬 확장 프로그램 만들기
1.개발환경 설정
• 구글 크롬 다운로드 후 웹 스토어 개발자 계정 생성
1. 구글 크롬 다운로드 (Chrome 웹브라우저 (google.com))
2.구글 크롬 웹 스토어 개발자 센터 웹 사이트(https://chrome.google.com/webstore/devconsole/)에 접속합니다.
3."가입" 버튼을 클릭합니다.
4.구글 계정으로 로그인하거나, 새로운 구글 계정을 생성합니다.
5.개발자 계정에 필요한 정보를 입력합니다. 이 정보에는 개발자의 이름, 회사/개인 정보, 연락처 정보 등이 포함됩니다.
6.개발자 계정 등록비(5달러)를 결제합니다.
7.결제가 완료되면 개발자 센터에 로그인할 수 있습니다.
2.확장프로그램 기본 구성 작업
•아래 파일 다운로드
다운로드 하면 아래처럼 보일거고, 아래 내용 참고하면서 수정해서 사용하면 된다.

•매니페스트.json 파일 생성
1.프로젝트 폴더에서 새 파일을 생성합니다.
2.파일 이름을 "manifest.json"으로 지정합니다. 확장자는 ".json"이어야 합니다.
3.아래 예시와 같이 매니페스트 파일의 기본 형식을 작성합니다. 파일 내용은 필요에 따라 변경할 수 있습니다.
<manifest.json>
{
"manifest_version": 3,
"name": "sayul",
"version": "1.0",
"description": "sayul's hello world",
"icons": {
"16": "/images/icon16.png",
"48": "/images/icon48.png",
"128": "/images/icon128.png"
},
"action": {
"default_icon": {
"16": "/images/icon16.png",
"32": "/images/icon32.png",
"48": "/images/icon48.png",
"128": "/images/icon128.png"
},
"default_title": "sayul's button",
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"tabs",
"storage"
]
}•icon 파일 생성
1.ppt나 포토샵 등을 통해 png 파일 하나 만들고, 사이즈를 128,48,32,16사이즈로 알아서 저장해두자

2. 이걸 image 폴더 안에 다 넣어주자~!
3.확장프로그램 기능 구현
•원하는 기능 구현을 위한 HTML, CSS, JavaScript 코드 작성
<popup.html>
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="popup.css">
</head>
<body>
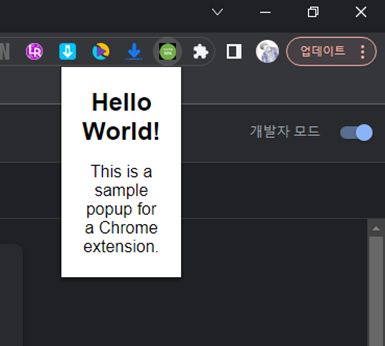
<h1>Hello World!</h1>
<p>This is a sample popup for a Chrome extension.</p>
<script src="popup.js"></script>
</body>
</html><popup.css>
body {
font-family: 'Arial', sans-serif;
text-align: center;
margin: 20px;
}
h1 {
font-size: 24px;
margin-bottom: 10px;
}
p {
font-size: 16px;
margin-bottom: 20px;
}<popup.js>
window.onload = function() {
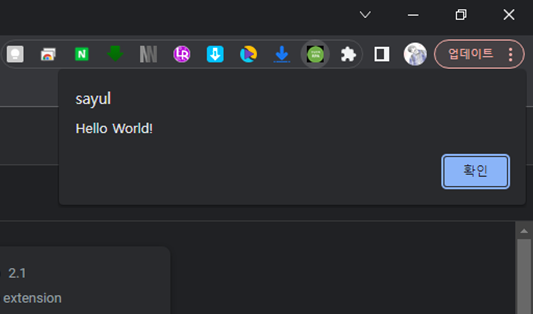
alert('Hello World!');
}
4.크롬 웹 스토어에 등록 및 배포
•크롬 웹 스토어에 확장프로그램을 등록하고, 배포
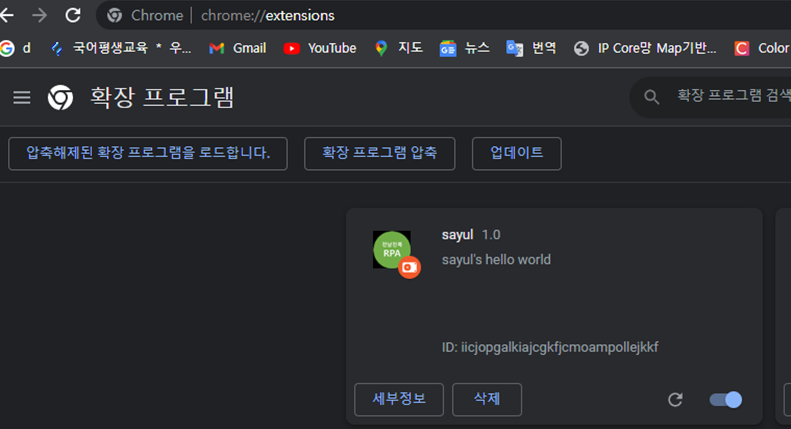
1.크롬에서 chrome://extensions 을 들어가, 개발자모드를 켜고 "압축해제된 확장 프로그램을 로드합니다." 클릭

2. 아래와 같이 오류 없이 잘 올라가졌으면 끝이다~!

3. 확장프로그램 누르면~!! hello world 출력하는 나의 확장프로그램~!!